You can create OpenGL-programs written in C++ with white_dune.
Here a simple example is shown, the needs only a few lines of
programming code.
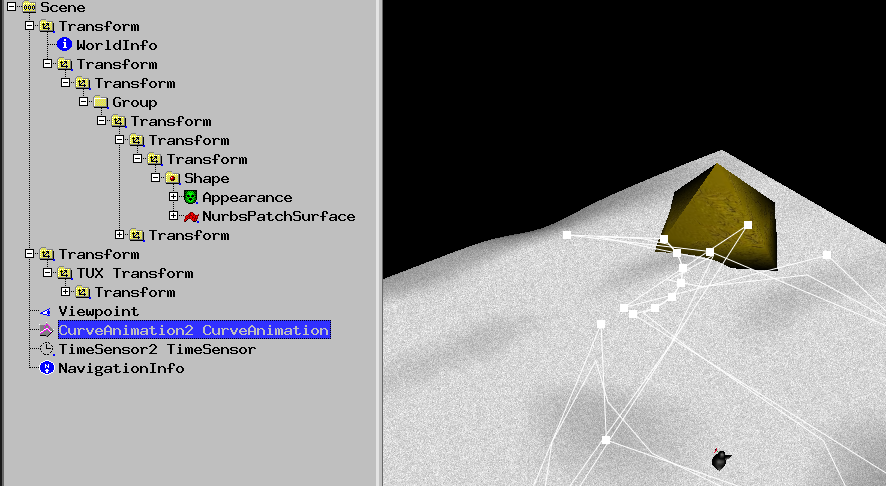
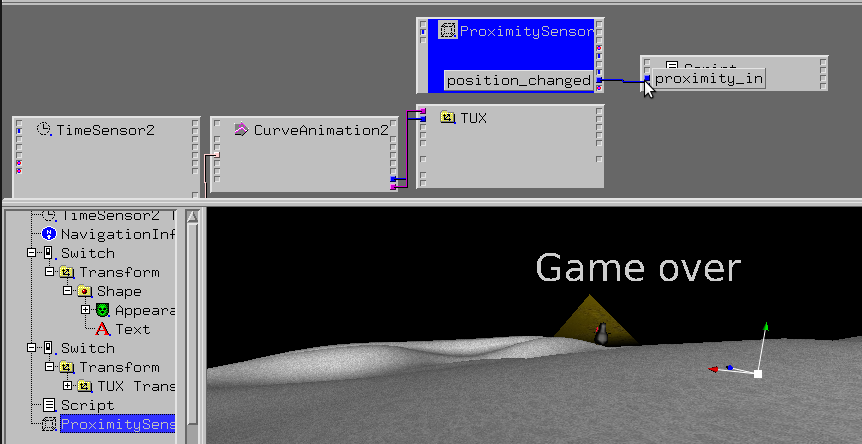
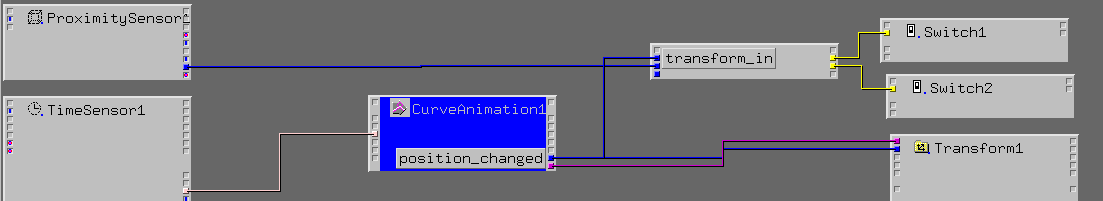
In the first step a prototype with X3D/javascript is created, that
is extended with C++ later.















"ecmascript:
function transform_in(value)
{
transform_data = value;
}
function proximity_in(value)
{
if (!(game_over) &&
(Math.abs(transform_data.x - value.x) < 2) &&
(Math.abs(transform_data.y - value.y) < 3) &&
(Math.abs(transform_data.z - value.z) < 2)) {
game_over = true;
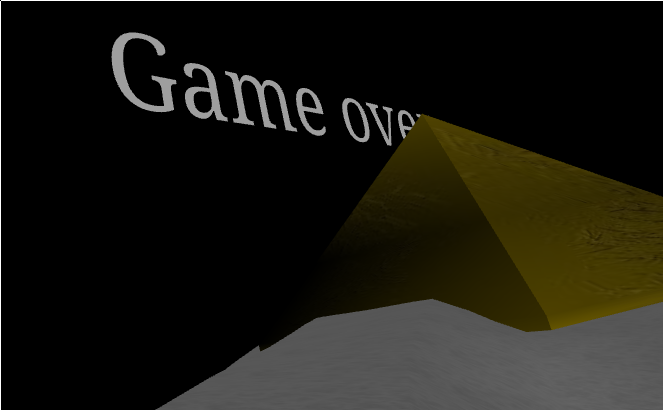
out_text = 0; // show Text
out_tux = -1; // hide TUX
}
}
"



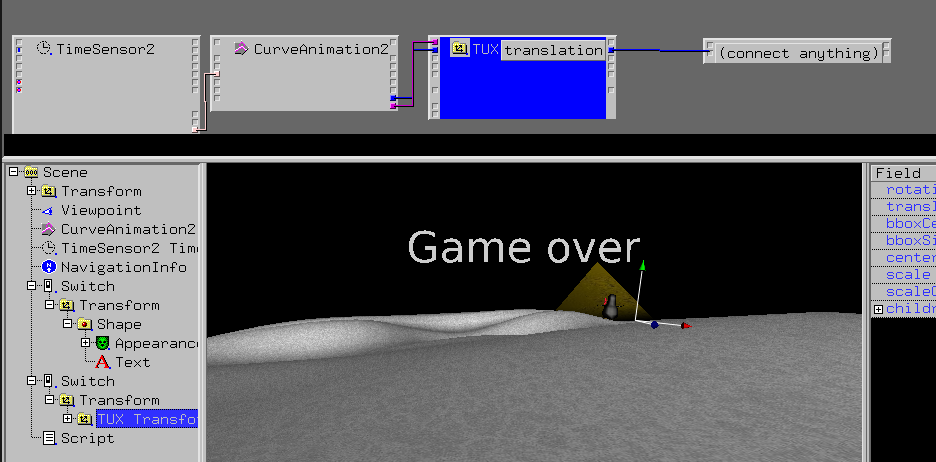
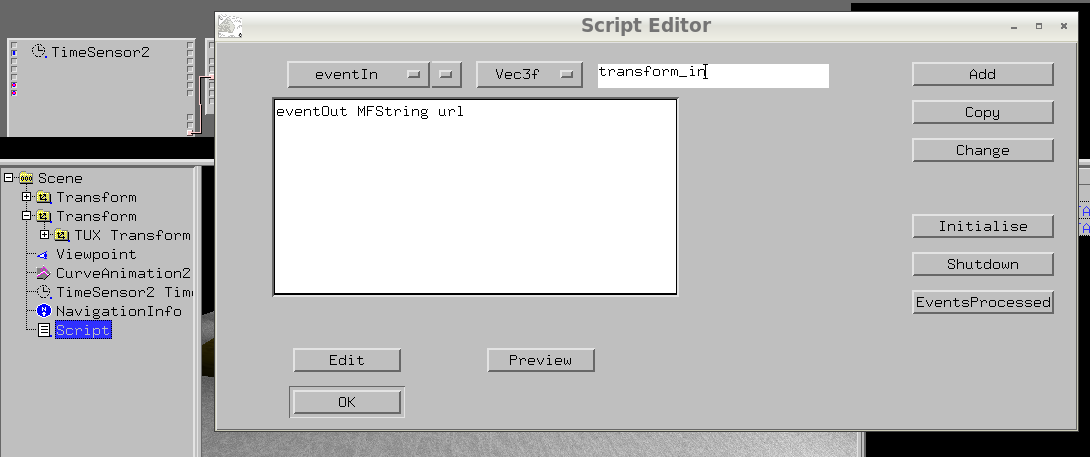
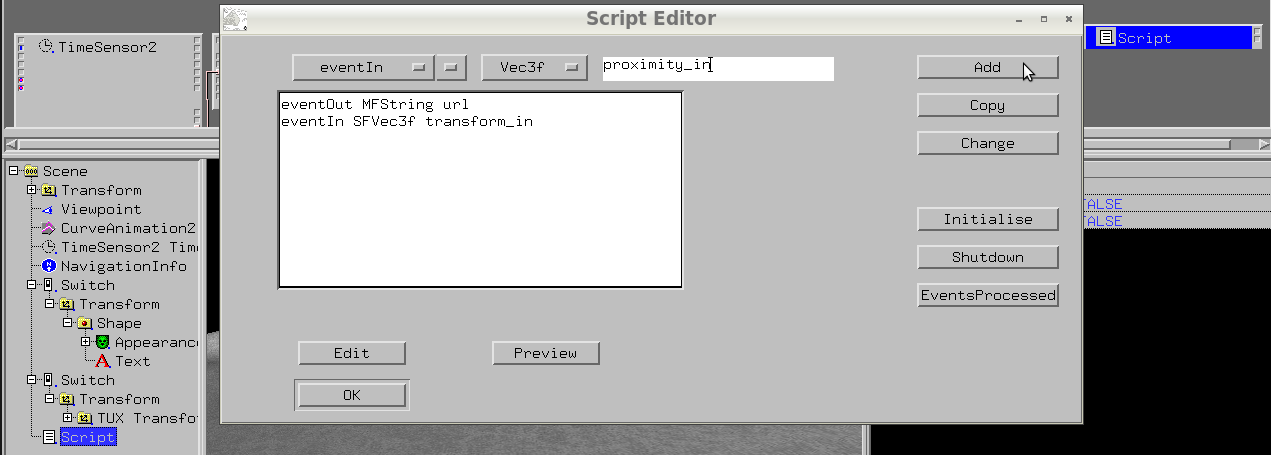
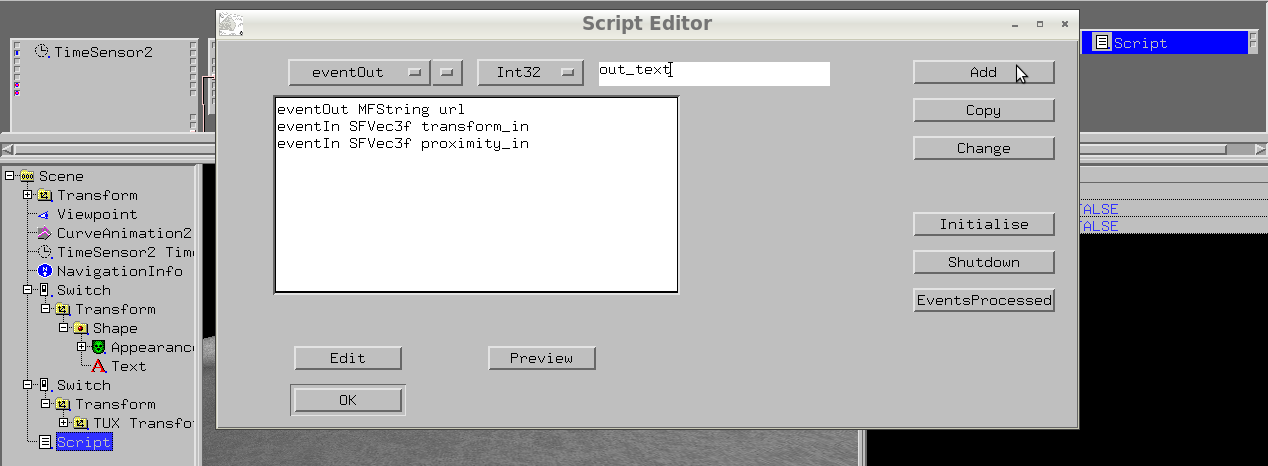
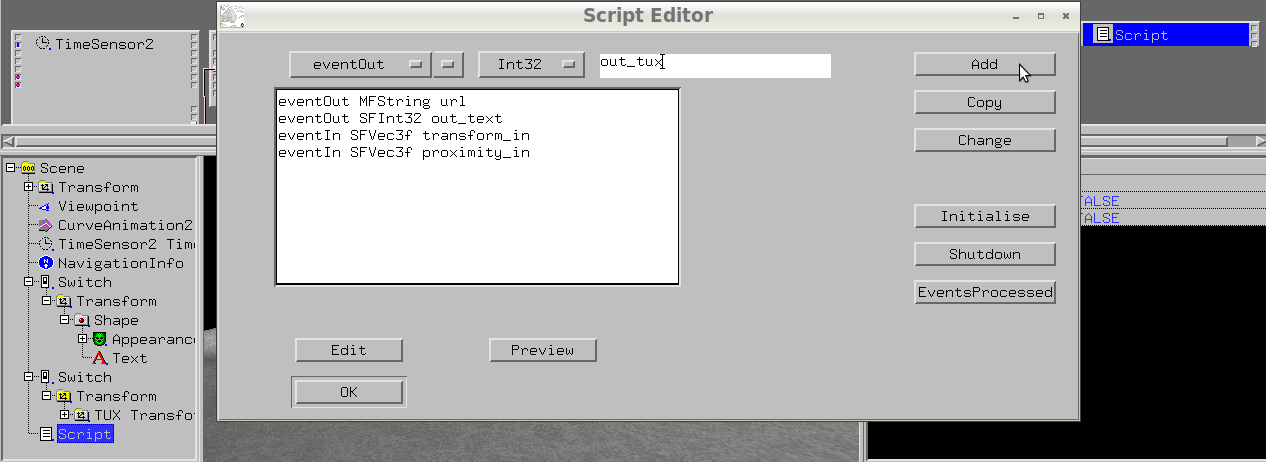
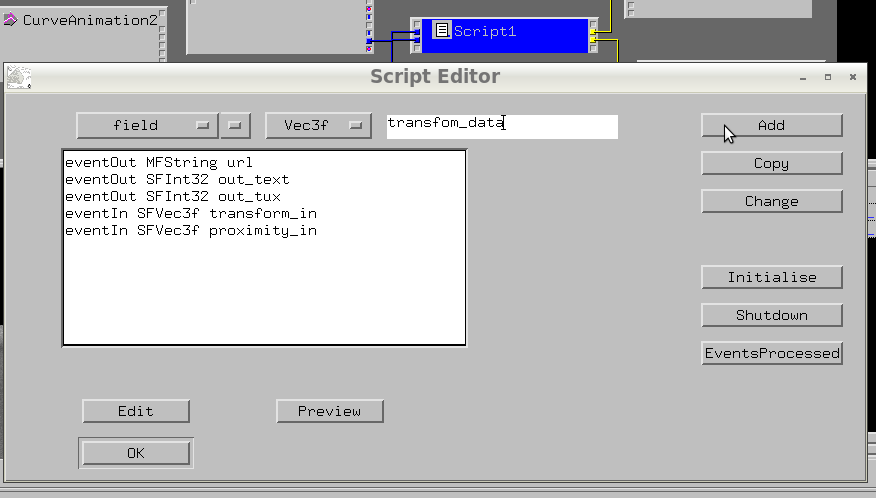
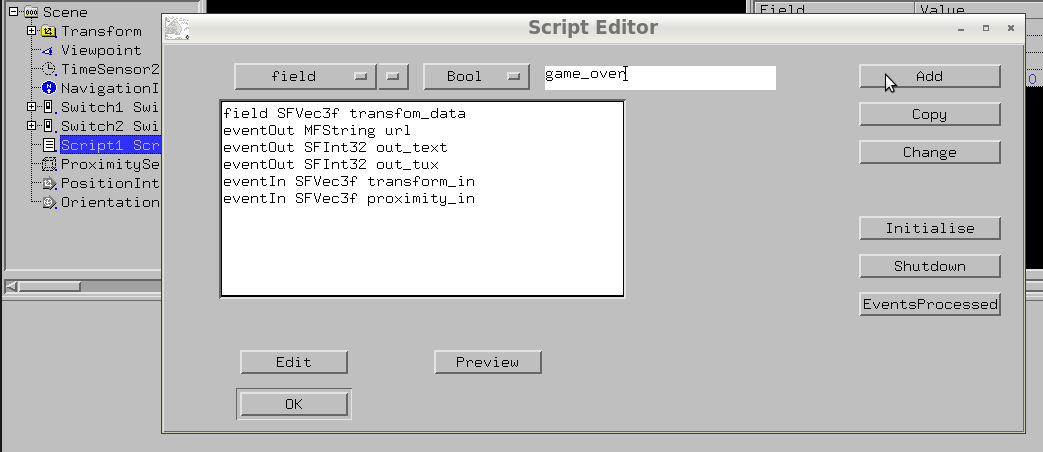
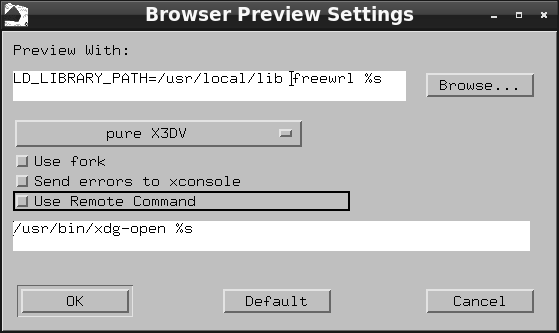
Now the Script node is selected and Edit -> URL edit is used.
The programm is extended with a C++ part:
"ecmascript:
function transform_in(value)
{
transform_data = value;
}
function proximity_in(value)
{
if (!(game_over) &&
(Math.abs(transform_data.x - value.x) < 2) &&
(Math.abs(transform_data.y - value.y) < 3) &&
(Math.abs(transform_data.z - value.z) < 2)) {
game_over = true;
out_text = 0; // show Text
out_tux = -1; // hide TUX
}
}
"
"c++:
X3dScript_Script1 *self = (X3dScript_Script1 *)node;
self->transform_data[0] = self->transform_in[0];
self->transform_data[1] = self->transform_in[1];
self->transform_data[2] = self->transform_in[2];
if (!(self->game_over) &&
(fabsf(self->transform_data[0] - self->proximity_in[0]) < 2) &&
(fabsf(self->transform_data[1] - self->proximity_in[1]) < 3) &&
(fabsf(self->transform_data[2] - self->proximity_in[2]) < 2)) {
self->game_over = true;
self->out_text = 0; // show Text
self->out_tux = -1; // hide TUX
}
"
Now the C++-Export-Verzeichnis of white_dune need to be copied to the
HOME-Verzeichnis:
$ cp -r wdune-*/docs/export_example_c++/opengl_example/ $HOME
$ cd $HOME/opengl_example/
$ make && ./render